The Form Table and Form Layout Row controls allow you to easily implement a form with the fields and their labels.
In this post I use these two controls to convert the form “Document” to xpage in a database that inherits from the template Doc Library – Notes & web (8.5).
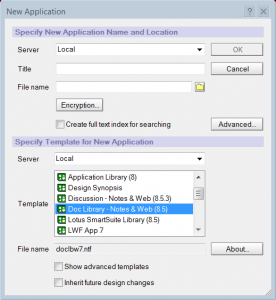
- create a database lotus that inherits from the template Doc Library – Notes & web (8.5) and uncheck “Inherit future design changes”

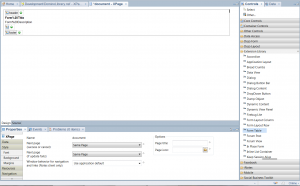
- create a xpage
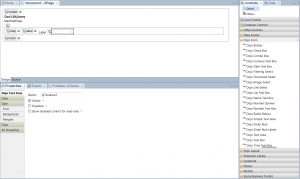
- expand Extension Library under the label Controls, select Form Table and drag it on the xpage

- select Form Table in the Outline panel and insert Doc Library in the Form title and Main Topic in the Form description
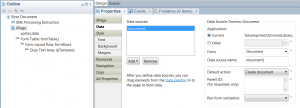
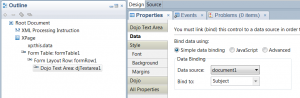
- select XPage in the Outline panel and under the label Properties -> Data add a new “Data Sources” using the button Add, choosing Domino Document and set the other parameters as in figure

- insert the Form Layout Row control inside the Form Table as in figure

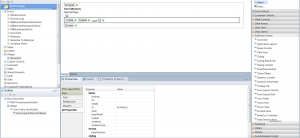
- expand the label Dojo Form under Controls and insert a control Dojo Text Area in Form Layout Row as in figure

- select the control Dojo Text Area and under Properties -> Data and set “Data source” equals to “document1” and “bind to” equals to “Subject”

- perform the step 6, 7 and 8 similarly for the field Categories
- perform the step 6, 7 and 8 similarly for the field Body but use a control Rich Text under Core Controls instead of Dojo Text Area and keep a blank label; the end result should look like this

- launch the preview

You can try to set the properties of controls such as labelPosition that allows you to position the label relative to the field; also observe that some of these properties can be inherited from Form Table control to the Form Layout Row control.

Leave a Reply