A lotus view open in a browser is very ugly but you can greatly improve using stylesheets (css); here I explain how to use the css in a lotus view in order to improve the look and feel and to display rows in alternate colors.
- create a lotus database
- create a form with four fields
- Employee of type text
- Salary of type numeric
- Bonus of type numeric
- Supervisor of type text
- create a view named “MyView”
- In View Selection insert the form just created
- in the properties of the view, in the label Advanced (the second last label) check “Treat view contents as HTML”; this is a important point because I’ll create the HTML code for the view
- insert four columns with these values in the Title of their properties
- <tr><th>Employee</th>
- <th>Salary</th>
- <th>Bonus</th>
- <th>Supervisor</th></tr>
in the columns I insert the header for the table, especially note the opening tag tr in the first column and the closing tag in the last one
- insert the following formulas in the columns just created
- “<script>
if(“+@DocNumber+”%2!=0)
document.write(‘<tr class=”odd”>’);
else
document.write(‘<tr>’);
</script>”
+”<td>”+Employee+”</td>” - “<td>”+@Text(Salary)+”</td>”
- “<td>”+@Text(Bonus)+”</td>”
- “<td>”+Supervisor+”</td></tr>”
- “<script>
even here there is the opening tag tr in the first column and the closing tag tr in the last one; especially note the formula in the first column, the javascript code is inside the tag “script”, there is an interesting mix of javascript and @Formulae to insert the attribute “class”
- create the stylesheet table.css in Resources/Style Sheets
table { font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif; font-size: 12px; margin: 45px; width: 480px; text-align: left; border-collapse: collapse; } table th { font-size: 14px; font-weight: normal; padding: 10px 8px; color: #039; } table td { padding: 8px; color: #669; } table .odd { background: #e8edff; }this file is from Horizontal Zebra
- create a form named “$$ViewTemplate for MyView” containing
- a tag <table> as Pass-Thru HTML
- an embedded view pointing to the view MyView and in the properties (first tab) select “Using HTML” in Web Access
- a tag </table> as Pass-Thru HTML

and in the form section HTML Head Content insert@NewLine+ "<link rel='stylesheet' type='text/css' href='/"+ @WebDbName+"/table.css' />"+ @NewLine
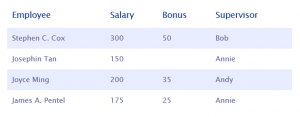
Test the view with some documents in a browser

You can download the sample database here.

Leave a Reply