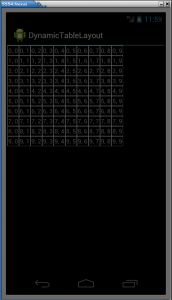
In this post I explain how to implement in runtime a table with rows and columns without using a XML file.
To display the borders of the TextView I use the method illustrated here.
-
- Create in Eclipse an Android Project
in my pc I have:- Eclipse 3.7.1
- Android 4.0.3
- SDK 15
- Create in Eclipse an Android Project
-
- modify the file res/layout/main.xml is as follows (it should be the default plus the line “android:id=”@+id/linearLayout1”)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > </LinearLayout>
- modify the file res/layout/main.xml is as follows (it should be the default plus the line “android:id=”@+id/linearLayout1”)
-
- modify the main activity
package eu.lucazanini; import android.app.Activity; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Rect; import android.os.Bundle; import android.widget.LinearLayout; import android.widget.TableLayout; import android.widget.TableRow; import android.widget.TextView; public class DynamicTableLayoutActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); LinearLayout layout = (LinearLayout) findViewById(R.id.linearLayout1); TableLayout table = new TableLayout(this); for (int i = 0; i < 10; i++) { TableRow row = new TableRow(this); for (int j = 0; j < 10; j++) { TextView cell = new TextView(this) { @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Rect rect = new Rect(); Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.WHITE); paint.setStrokeWidth(2); getLocalVisibleRect(rect); canvas.drawRect(rect, paint); } }; cell.setText(i + ", " + j); cell.setPadding(6, 4, 6, 4); row.addView(cell); } table.addView(row); } layout.addView(table); } }
- modify the main activity
- launch the application


Leave a Reply