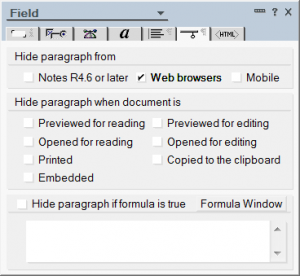
In a lotus form you can hide the fields enabling the check box “Hide paragraph from Web browser” in the window of the properties of the field but in this way the field is not generated as a hidden field, i.e. a html tag input with attribute type=”hidden” is not generated and you can’t access to its value from a browser, for example using javascript.
This is a different behavior from that one using a lotus client where you can still access to the hidden fields using lotusscript and formula language.
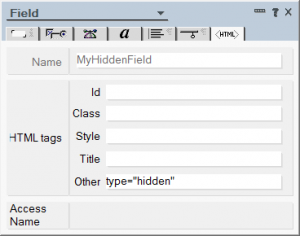
You can verify creating a lotus form with a field called “MyHiddenField” of type Text and Editable wit default value “I am a hidden field” and with properties

and add a button of type Web JavaScript with code
var value = document.forms[0].MyHiddenField.value; alert(value);
If you open the form in a browser you can check that by pressing the button, the value of the field is not displayed because “document.forms[0].MyHiddenField is undefined”; as you can see, the source code of the html page is:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script language="JavaScript" type="text/javascript">
<!--
document._domino_target = "_self";
function _doClick(v, o, t, h) {
var form = document._html_1;
if (form.onsubmit) {
var retVal = form.onsubmit();
if (typeof retVal == "boolean" && retVal == false)
return false;
}
var target = document._domino_target;
if (o.href != null) {
if (o.target != null)
target = o.target;
} else {
if (t != null)
target = t;
}
form.target = target;
form.__Click.value = v;
if (h != null)
form.action += h;
form.submit();
return false;
}
// -->
</script>
</head>
<body text="#000000" bgcolor="#FFFFFF">
<form method="post" action="/Development/Wordpress.nsf/html_1?OpenForm&Seq=1" name="_html_1">
<input type="hidden" name="__Click" value="0"><br>
<input type="button" onclick="var value = document.forms[0].MyHiddenField.value;
alert(value);" value="Test"></form>
</body>
</html>
where there is not any “input” tag with name “MyHiddenField”.
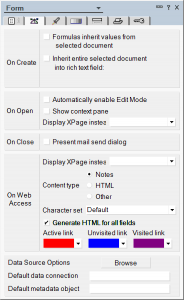
To force domino to generate the html code for the hidden fields you can enable the check box “Generate HTML for all fields” in the second label of the properties of the form, as you see in the figure:

This method has the disadvantage of creating the html code for all fields including hidden fields that it is useless to pass to the browser because they are not used, or worse, those fields that for security reasons you don’t want to pass to the browser.
If you prefer to decide which fields pass to the browser then you have 2 options:
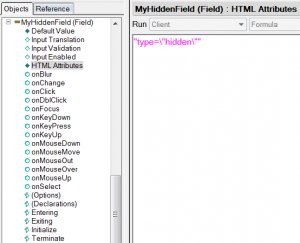
- for editable fields you can add the property to the field
type=”hidden” - for computed fields, enter before the field
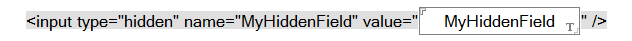
<input type=”hidden” name=”MyHiddenField” value=”
and after the field insert
” />
then select all the text and from the lotus menu under the label Text enable the “Pass-Thru HTML” so the final result is:

You can verify that by using one of these methods the field “MyHiddenField” is hidden but still accessible via javascript.



Leave a Reply